در این مقاله میخواهیم ۵ اصل اساسی طراحی UX را به همه طراحان و علاقه مندان این حوزه بیاموزیم که با استفاده از آنها میتوانند طراحی های فوق العاده ای داشته باشند. با برنامه چی همراه باشید.
سرفصل های زیر در این مقاله بررسی میشوند:
حداکثر از دو عدد TypeFace استفاده کنید
کاربران از قبل فونت هایی را در کامپیوتر خود دارند، از آنها هم استفاده کنید
برای توصیف سلسله مراتب، از Type Size (اندازه فونت) استفاده کنید
یک سایز پیشفرض معقول برای بدنه استفاده کنید
از نشانگر ها استفاده کنید تا مشخص شود که مرحله های بعدی چه هستند
منابع بیشتر برای مطالعه
اول – حداکثر از دو عدد TypeFace در طراحی UX استفاده کنید
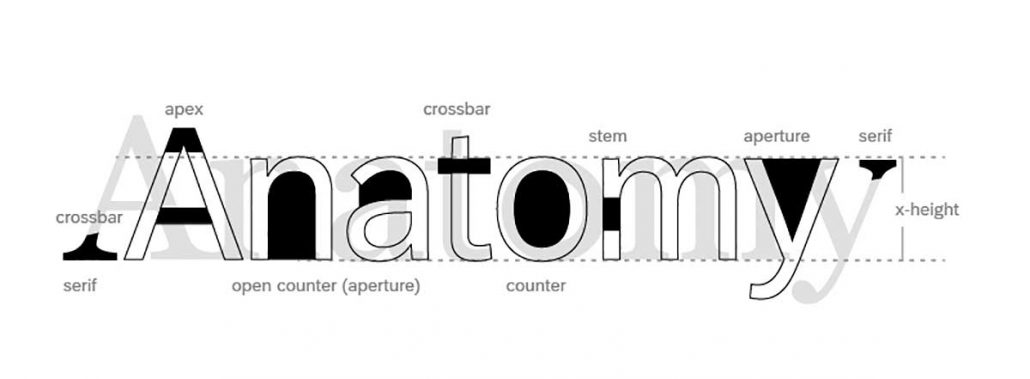
در ابتدا باید بگویم که تنها افراد آماتور از کلمه فونت استفاده میکنند. اصطلاح مناسب و رایج میان طراحان گرافیک، کلمه TypeFace است. در حقیقت فونت ها، فایل هایی هستند که در دستگاه شما ذخیره میشوند و نرم افزار از آنها استفاده میکند تا Typeface را بسازد. یعنی فونت ها مانند رنگ هایی هستند که روی بوم ریخته میشوند ولی typeface شاهکاری است که با استفاده از رنگ ها، روی بوم کشیده میشود.

اما گاهی بعضی از طراحان، تعداد زیادی از Typeface ها را در طراحی UX استفاده میکنند. شما باید روی این موضوع تاکید داشته باشید که هرگز بیشتر از دو عدد typeface را استفاده نکنید: یکی برای سرتیتر ها و موضوعات و دیگری برای بدنه و متن هایی که قرار است خوانده بشوند.
برای تاکید ها هم میتوانید از سبک ایتالیک یا وزن های متفاوت برای آن خانواده فونت استفاده کنید (به جای اینکه سبک ها و فونت را عوض کنید). به طور معمول، از فونت برند شرکت برای تیتر ها و سرفصل ها استفاده کنید ولی کنترل ها، دیالوگ ها، و همه نوشته های داخلی (که باید کاملا خوانا باشند) را با استفاده از یک تایپ فیس خوانا تر و قدرتمند تر بسازید.

استفاده از تایپ فیس های زیاد میتواند مقدار زیادی نویز دیداری بسازد و باعث میشود کاربر تلاش بیشتری بکند تا بفهمد چه چیزی روبروی او قرار گرفته است. اما چیزی که وجود دارد این است که تایپ فیس های شخصی که برای برند ها تولید میشود، بیشتر روی تاثیر دیداری قوی تاکید دارند، نه خوانایی بهتر.
دوم – کاربران از قبل فونت هایی را در کامپیوتر خود دارند، از آنها هم استفاده کنید
بله ممکن است فونت برند شرکت شما دوست داشتنی باشد. این فونت بسیار جذاب و پر انرژی است اما ۳ ثانیه زمان بارگزاری صفحه را افزایش میدهد، چون نیاز دارد که از سرور دانلود شده و رندر شود. تا زمانی هم که این فرآیند تمام نشود پیزی روی صفحه نمایش داده نخواهد شد (همین مورد هم برای دیوونه کردن همه کاربراتون کافیه).

استفاده کردن از فونت های شخصی و دلخواه برای عنوان ها و سرفصل ها خوب است. یعنی به برندسازی محصول و ایجاد جذابیت های دیداری کمک میکند. اما با اینحال، استفاده از فونت های شخصی برای بدنه متن ها، معمولا ایده بدی است.
اول از همه، این فونت ها باید از جایی لود بشوند، از فونت های گوگل، TypeKit، یا از CDN شخصی خودتان. پس یعنی یک عمل اضافه نیاز است تا فونت ها دریافت بشوند و روی دستگاه کاربر ریخته شوند. صفحه هایی که محتوای سنگین دارند، معمولا حتی بعد از دانلود و رندر فونت ها نیز دچار اشکال میشوند.
به عنوان مورد دوم، اگر فکر میکنید با استفاده کردن از TypeFace های خشن و فوق العاده میتوانید روی نتیجه نهایی کنترل داشته باشید، نیاز دارید که دوباره از اول فکر کنید. باید در نظر بگیرید که طراحی شما باید واکنشگر (Responsive) باشد تا روی بیش از ۱۰۰۰ دستگاهی که وجود دارند، درست نشان داده شود. زیرا طراحی شما روی هرکدام از دستگاه ها مقداری متفاوت نشان داده خواهد شد.

خوشبختانه، اگر کاربران شما از دسکتاپ یا گوشی استفاده میکنند، ویندوز یا مک دارند (یا حتی لینوکس)، این دستگاه ها فونت های خواناو زیبای زیادی دارند که از پیش روی آنها نصب شده است و منتظرند تا از آنها استفاده شود. قانون System Font Stack یکی از قوانین CSS است که به مرورگر های مدرن میگوید که TypeFace هایی که درون سیستم قرار دارند را از روی خود سیستم استفاده نماید.
در بسیاری از موارد، استفاده از فونت های سیستمی باعث میشود صفحه ها سریع تر بارگذاری میشوند، و نوشته ها بسیار خوانا تر و واضح تر دیده میشوند. نمونه کدها را میتوانید در این قسمت مشاهده کنید:
Font-family: apple-system BlinkMacSystemFont Segoe UI Roboto Oxygen-Sans Ubuntu Cantarell Helvetica Neue sans-serif
البته این مدل بیشتر برای نوشته های انگلیسی کاربرد دارد زیرا فونت های فارسی بصورت پیشفرض روی دستگاه های مختلف نصب نیستند. در هر حال، به شما پیشنهاد میکنم در صورت امکان بیشتر از این روش استفاده کنید.
سوم – بری توصیف سلسله مراتب، از Type Size (اندازه فونت) استفاده کنید
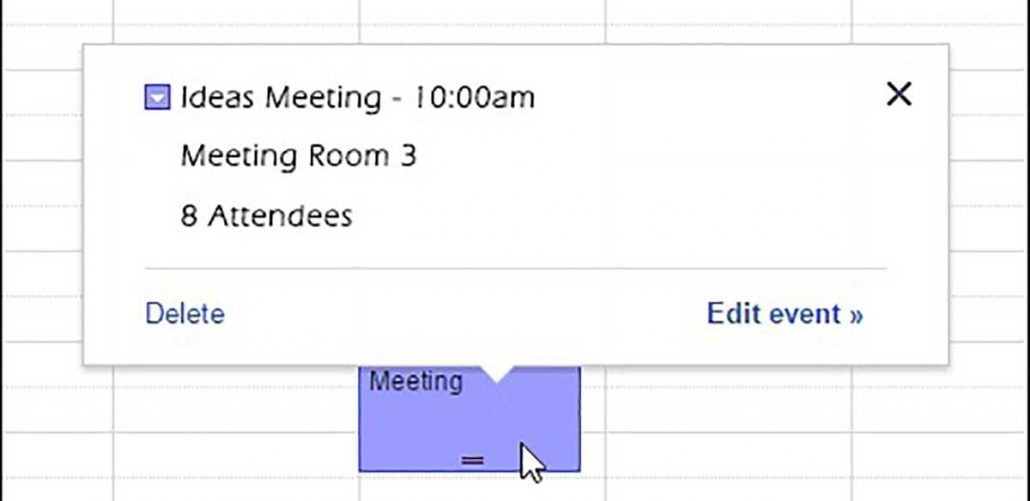
این کار یک روش ساده و اثرگذار برای مدیریت ظاهر محصول شماست و باعث میشود که نتیجه کار برای بسیاری از کاربران، به سرعت قابل فهم باشد. بیایید یک مورد نادرست از کاربرد این روش را در طراحی UX اپلیکیشن خیالی تقویم ببینیم:

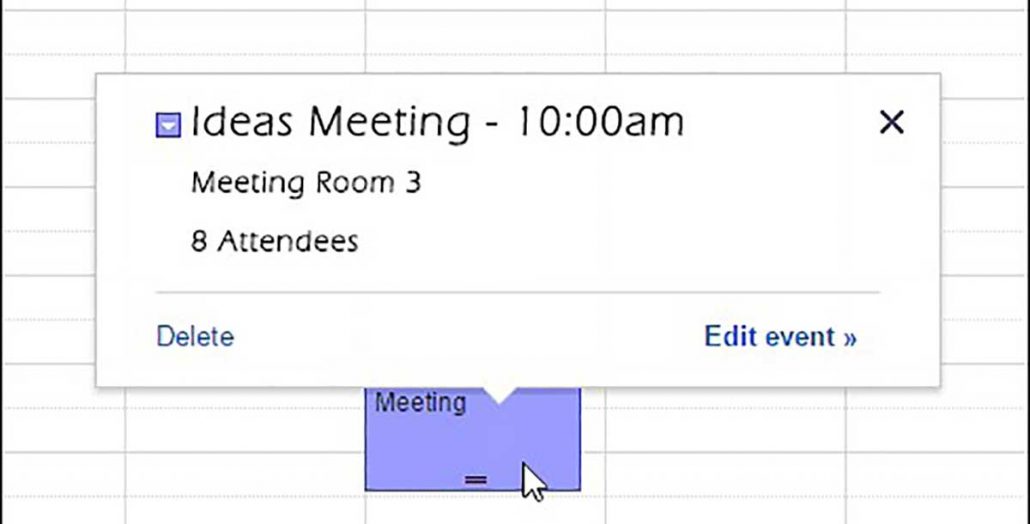
خیلی ساده با عوض کردن اندازه فونت با اختلاف های زیاد در طراحی UX، میتوانیم به کاربر نشان بدهیم که کدام اطلاعات اولویت بیشتری دارند:

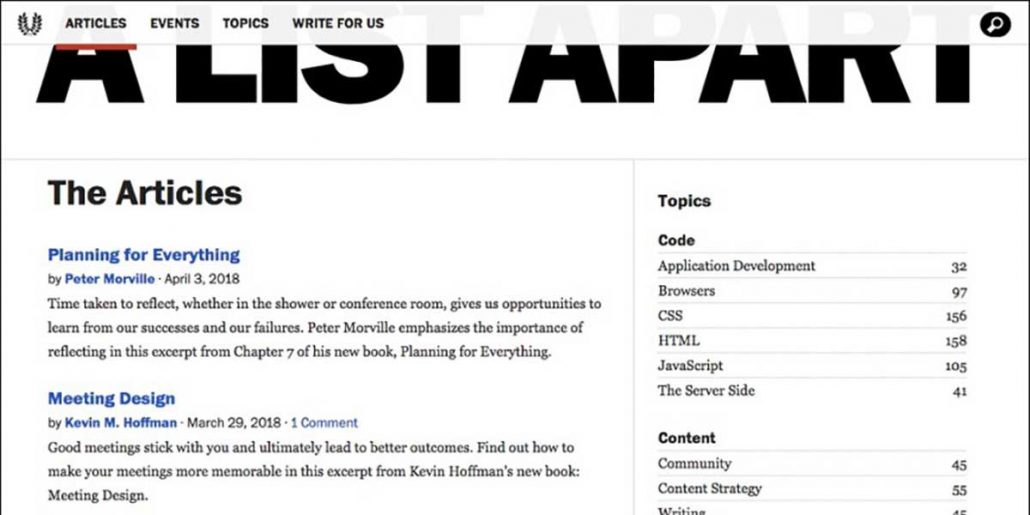
اطلاعاتی که میخواهید کاربر آنها را زودتر ببیند، یا اینکه برای آنها کاربردی تر است و میتوانند آنها را از فاصله بیشتری ببینند، بزرگتر کنید. این دلیلی است که بسیاری از روزنامه ها و مجلات با این فرمت خبرهای خود را تولید میکنند:
تیتری که یک سری اطلاعات به شما میدهد
زیر تیتری که یک زمینه به شما میدهد و تعدادی سوال به وجود می آورد
این بدنه خبر است که موضوع و زیر موضوع را با اضافه کردن جزئیات و ساخت داستان باز میکند و متن خبر را میسازد. اگر خواندن را تا انتها ادامه بدهید، به مرور اطلاعات کم اهمیت تری را دریافت میکنید
دقیقا همین تکنیک میتواند در طراحی رابط کاربری استفاده شود تا اثرگذاری محصول بسیار بیشتر شود.

یک نکته حرفه ای: برای این کار یک تعادل پیدا کنید و بیش از حد انجامش ندهید. اگر تعداد زیادی المان با سایز بزرگ در صفحه داشته باشید، کاربران حس تاکید و سلسله مراتب را از دست میدهند.
چهارم – یک سایز پیشفرض معقول برای بدنه استفاده کنید
مشتری شما قرار است مقدار زیادی متن و نوشته را در وبسایت یا اپلیکیشن شما بخواند، پس متن ها باید چه سایزی داشته باشند؟
روزهایی که در طراحی UX از سایز های ثابت برای نوشته ها استفاده میکردیم خیلی وقت است که گذشته اند. بیشتر مرورگر های دسکتاپ و کامپیوتر به کاربر اجازه میدهند که فونت ها را بزرگ و کوچک کنند، به حالت “خواندن” بروند و بتوانند تنظیمات دسترسی در سطح سیستم انجام بدهند. مثل نوشته های بزرگ و رنگ های با کنتراست بالا.
با توجه به این موارد، همه کاری که باید انجام بدهید این است که یک سایز پیشفرض برای نوشته ها انتخاب کنید که وقتی محصول برای اولین بار باز میشود با آن اندازه نشان داده شود. این اندازه باید به قدری بزرگ باشد که خوانایی را حفظ کند، اما نه به قدری که شلوغی دیداری را به وجود بیاورد و باعث گیج کردن کاربر شود.
معمولا اندازه نوشته ۱۶px با ارتفاع خط ۱٫۵ و فاصله حروف auto یا default یک انتخاب خوب و مطمئن است که میتواند برای گروه بسیار بزرگی از کاربران مناسب باشد.
تلاش برای تنظیم کردن فاصله حروف به آن اندازه ای که خودتان میخواهید، معمولا تلاش بیهوده ای است. زیرا مرورگرها رندر کردن نوشته ها را بسیار بهتر و حرفه ای تر برای شما انجام میدهند.
پنجم – از نشانگر ها استفاده کنید تا مشخص شود که مرحله های بعدی چه هستند
اگر کاربر شما دکمه “حذف” را ببیند، از کجا باید بداند که این دکمه کدام یک از کارهای زیر را انجام خواهد داد:
- چیزی که دنبالش هستند را حذف میکند؟
- سوال میپرسد که چه چیزی را میخواهند حذف کنند؟
- سوال میپرسد که مطمئن هستند میخواهند این مورد را حذف کنند؟
- بلافاصله همه چیز های آنها را حذف میکند؟
میتواند برچسب دکمه را به “حذف …” تغییر بدهیم و کاربر متوجه میشود قبل از اینکه همه چیز حذف شود یک مرحله دیگر نیز وجود دارد. بسیاری از کاربران از این موضوع رنج میبرند که یک دکمه شروع کننده یک فرآیند چند مرحله ای است که عمل آنها را تایید یا رد میکند. اگر برای یک کنترل نیاز به یک مرحله اضافه هست، میتواند از یک نشانه (مثلا سه نقطه) در طراحی استفاده کنید.

این نقطه های کوچک مثال عالی ای از طراحی پنهان هستند: بسیاری از کاربران اصلا متوجه آنها نمیشوند اما تاثیرات ناخودآگاه خود را میگذارند. همانطور که همه تجربه های کاربری این کار را در طول زمان انجام میدهند. آنها سر راه قرار نمیگیرند و کار خودشان را انجام میدهند.
سوالات خودتان را بپرسید
در این مقاله آموزشی درباره طراحی UX و ۵ اصلی که باید انجام بدهید را مرور کردیم. اگر در این مورد نظری دارید یا نکته های بیشتری را میتوانید به این مقاله آموزشی اضافه کنید، لطفا آنها را در قسمت نظرات (همین پایین) بنویسید.
منابع بیشتر برای مطالعه
میتوانید از منابع زیر برای مطالعه بیشتر در زمینه طراحی UX استفاده کنید:


