اگر در حوزه اپلیکیشن موبایل و یا طراحی وبسایت مطالعه کرده باشید، حتما با نام رابط کاربری یا User Interface آشنا هستید. رابط کاربری لایه ظاهری نرم افزار میباشد که کاربر تعاملات خود را با آن انجام میدهد. یکی از مهمترین مواردی که در طراحی اپلیکیشن باید به آن توجه کنیم، طراحی درست رابط کاربری میباشد. برای آشنایی کامل با مفهوم و ویژگی های یک رابط کاربری خوب، با برنامه چی همراه باشید.
ویدئو: رابط کاربری یا UI چیست؟
معنی و مفهوم رابط کاربری (UI) چیست؟

ساده ترین تعریف این است: رابط کاربری ابزاری است که باعث میشود کار کردن با فرآیندهای پیچیده، آسان شود. رابط کاربری نقش واسطه را دارد. در حقیقت رابط کاربری واسطه بین کاربر و کدهای نوشته شده و همه پیچیدگی هایی است که در قسمت کدنویسی نرم افزار وجود دارد. پس نتیجه میگیریم که رابط کاربری دو سمت مختلف دارد. یک روی آن ساده است تا کاربر بتواند به راحتی با آن کار کند؛ روی دیگر آن با ماشین در ارتباط است و فرآیندی پیچیده تر را طی میکند تا دستور کاربر اجرا شود. رابط کاربری به زبان انگلیسی User Interface نامیده میشود که به بصورت مخفف به آن UI میگوییم.
خلاصه ترین تعریف از رابط کاربری یا User Interface این است: یک لایه واسط که بین کاربر و یک سیستم پیچیده قرار میگیرد و کار کردن با یک سیستم پیچیده را برای ما آسان میکند. این رابط هرچقدر زیبا، ساده و کارآمدتر باشد از طراحی قدرتمندتری برخوردار است و کاربر پسند تر میباشد. UI یکی از مهمترین حوزه های طراحی و ساخت نرم افزار میباشد.
با استفاده از تعریفی که تا الان با هم بررسی کردیم، میتوانیم نمونه های زیادی را به عنوان رابط کاربری در نظر بگیریم. یعنی رابط های کاربری محدود به طراحی اپلیکیشن و دنیای دیجیتال نمیشوند و در همه محصولات وجود دارند. به عنوان مثال هنگامی که پشت فرمان خودرو می نشینیم و با کنترل کردن پدال گاز، کلاج، ترمز و دنده خودرو خودمان را هدایت میکنیم، در حال استفاده از رابط کاربری هستیم. یعنی یک نوع رابط کاربری خاص که اجزای آن فرمان، پدالهای گاز، کلاج، ترمز، دسته دنده و بقیه ی اجزای داخل کابین ماشین هستند.
پس یعنی میتوانیم User Interface ها را به چند دسته ی نرم افزاری، سخت افزاری، گرافیکی (که توی این مقاله میخوام درباره ش توضیح بدم) و غیره تقسیم بندی کنیم.
رابط کاربری چه اهمیتی دارد و ما از کدام نوع آن استفاده میکنیم؟

در طراحی اپلیکیشن ها، از رابط کاربری گرافیکی (Graphical User Interface که بصورت مخفف GUI نامیده میشود) باید استفاده کنیم. یعنی المان ها و اجزایی که در این لایه واسط قراردارند و کاربر با آنها کار میکند، همگی مواردی گرافیکی هستند. به همین خاطر به این نوع از رابط های کاربری، Graphical یا گرافیکی گفته میشود. رابط های گرافیکی زیرمجموعه ی رابط های کاربری نرم افزاری محسوب میشوند. حالا برای درک کامل تر رابط کاربری در نرم افزار، یک مثال را باهم بررسی میکنیم.
زمانی بود که برای کار کردن با کامپیوتر ها باید در محیط DOS با کد نویسی همه ی دستورات را وارد میکردیم. (اگر تا بحال این محیط را ندیده اید، کلید Windows را نگه دارید و کلید R را بزنید، در پنجره باز شده کلمه cmd را بنویسید و اینتر را فشار دهید، البته اگر با این محیط آشنایی ندارین پیشنهاد میکنم زیاد دستکاریش نکنین که دردسر میشه :دی). اما امروزه همه ی ما با سیستم عامل هایی کار میکنیم که رابط گرافیکی دارند. تصاویر زمینه، آیکن پوشه ها و منو ها، رنگ نوار استارت و نوار ابزار و ظاهر اپلیکیشن ها، همگی اعضای این رابط کاربری گرافیکی را تشکیل داده اند.
حتی راه تعامل و کار کردن با این محیط، با گذشته تفاوت دارد. امروزه استفاده از ماوس، کیبورد، صفحه لمسی، قلم های نوری و غیره، نقش بسیار اساسی در ارتباط ما با رابط کاربری نرم افزار ها ایفا میکند. این مثال درباره رابط کاربری سیستم عامل (مثل ویندوز، اندروید، iOS) بود، اما همه نرم افزارهای دیگر نیز برای خودشان رابط کاربری اختصاصی دارند.
همه ی کارهایی که کاربران با اپلیکیشن ما انجام میدهند، در رابط کاربری اتفاق می افتد. بنابراین اگر میخواهیم اپلیکیشن عالی و پرطرفداری داشته باشیم باید رابط کاربری را به بهترین شکل ممکن طراحی کنیم. برای این کار اصول مختلفی وجود دارد که مهم ترین قوانینی که باید در این راه به آنها توجه داشته باشید را با هم بررسی میکنیم:
طراحی رابط کاربری چگونه باید باشد؟

بهترین پیشنهاد این است که به جای سازنده ی اپلیکیشن خود، مشتری آن باشید. همیشه از دید کاربران به اپلیکیشن خود نگاه کنید و مشکلاتی که با آن مواجه هستند را از بین ببرید. میتوانید از میان نظرات و پیشنهاداتی که برای شما میفرستند این مشکلات را پیدا کنید. طراحی رابط کاربری ابزار و قوانین مخصوص خود را دارد که میتوانید درباره آنها جستجو کنید. اما سه قاعده کلی وجود دارد که میتوان گفت در همه طراحی ها رعایت میشوند:
ساده طراحی کنید

طراحی های گرافیکی در گذشته بسیار پر زرق و برق و پر از المان های مختلف بودند. اما امروزه با مطرح شدن بحث طراحی مینیمال، یک شعار را باید همیشه در نظر داشته باشید. “Less is More”، “کمتر، بیشتر است”. همین الان این جمله را بنویسید و روی میز کارتان قرار دهید. ایده ی کلی این است که هر چقدر اجزای کمتری در صفحه وجود داشته باشد، مقدار بیشتری از مفهوم را میتوان انتقال داد. حتما بنر هایی که در سطح شهر وجود دارند و پر از نوشته هستند را دیده اید. چندبار برای خواندن انشایی که روی آنها نوشته شده توقف کرده اید؟
اگر صفحه را شلوغ کنید کاربران به هیچکدام از مطالبی که نوشته اید توجه نخواهند کرد؛ این مفهوم جمله ی “Less is More” می باشد.
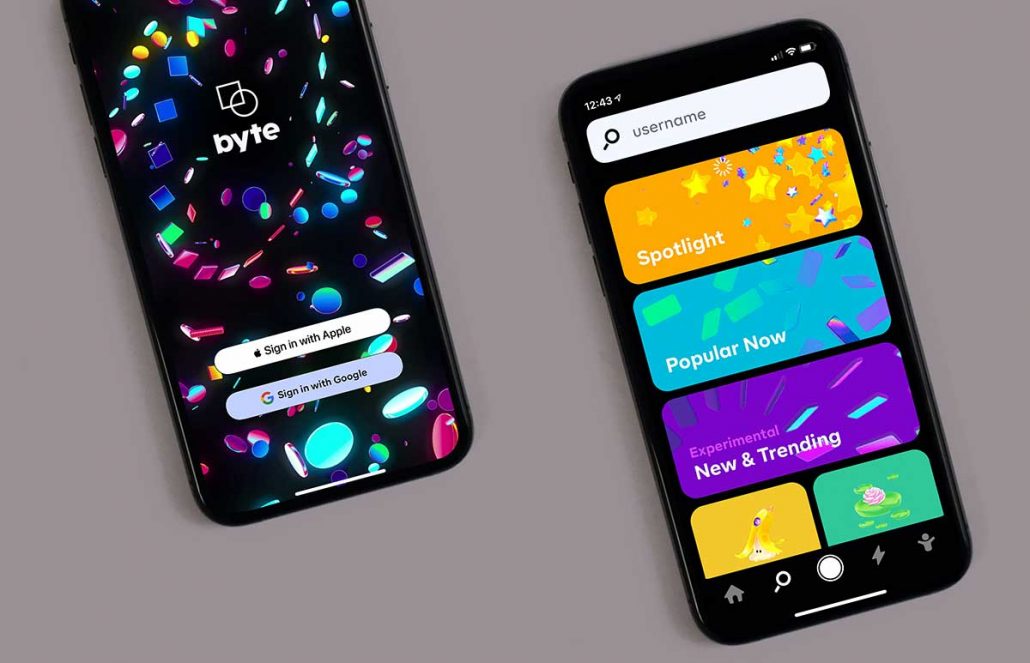
این همان روشی است که همه ی شرکت های بزرگ فناوری دنیا (مانند اپل و گوگل) از آن استفاده میکنند. به برنامه ها و سرویس هایی که این شرکت ها میسازند توجه کنید. همه ی آنها در نهایت کارایی، کاملا ساده هستند و مواردی که بیشترین استفاده را دارند، به راحت ترین شکل در دسترس هستند.
از الگوهای استاندارد پیروی کنید

کاربران باید بتوانند کار با اپلیکیشن شما را راحت یاد بگیرند تا شما هم مجبور نباشید زیاد از متن های راهنما استفاده کنید. بهترین راه برای انجام این کار، الگو برداری است. (دقت کنید الگو برداری با کپی کردن بسیار متفاوت است). هدف شما این است که کاربر احساس نا آشنا بودن با محیط نرم افزار را نداشته باشد. با بررسی کردن اپلیکیشن های پرطرفدار میتوانیم الگو های رایج در ساخت آنها را پیدا کنیم. در الگو برداری هم میتوانیم خلاقیت های زیادی را وارد رابط کاربری برنامه بکنیم.
در حوزه طراحی رابط کاربری خط مشی های مختلفی وجود دارند که میتوانیم از آنها به Material Design Guidelines برای نرم افزارهای اندروید و Human Design Guidelines برای طراحی اپلیکیشن های iOS اشاره کنیم.
برای پیروی از این الگوهای استاندارد میتوانید داکیومنت هایی که برای آنها وجود دارد را مطالعه کنید. خبر خوب این است که همه المان هایی که برای طراحی نرم افزار نیاز دارید در وبسایت های این سبک های طراحی موجود هستند و میتوانید بدون دردسر از آنها در طراحی رابط کاربری نرم افزارهای خود استفاده کنید. رعایت کردن این خط مشی ها در طراحی رابط کاربری، باعث استاندارد شدن ظاهر اپلیکیشن شما میشود. پس قبل از هرکاری با این اصول آشنا شوید.
چشم های حرفه ای داشته باشید

یکی از قوی ترین ابزارهایی که هر طراح باید همیشه همراه خودش داشته باشد، چشم های تربیت شده و حرفه ای است. چشم های حرفه ای همیشه بهترین دستیار های شما برای رشد کردن و ارائه محصولات بهتر و خلاقانه تر است. اما چطور میتوانید این دو دستیار حرفه ای را برای خودتان استخدام کنید؟ فقط یک راه وجود دارد: تمرین زیاد با دیدن رابط های کاربری جدید و حرفه ای.
قسمت بزرگی از یادگیری ما از طریق دیدن اتفاق می افتد. هر بار که شما رابط های کاربری خلاقانه، اصولی و به روز را نگاه میکنید چند مزیت برای شما به دنبال دارد:
- چشم شما یاد میگیرد نکته های ریز و حرفه ای را آرام آرام تشخیص بدهد
- با نمونه های عینی طراحی رابط کاربری آشنا میشوید
- خلاقیت بیشتری به ذهن شما سرازیر میشود
با انجام این کارها، شما تغییرات و حرفه ای تر شدن دید و نگاه خودتان به طراحی های مختلف را به مرور زمان احساس خواهید کرد. پس همیشه سعی کنید از وبسایت ها و سرویس هایی که بصورت تخصصی به ارائه طراحی های به روز اقدام میکنند استفاده کنید و همیشه سواد دیداری خودتان را به روز نگه دارید.
آیا تا به حال از اپلیکیشن یا سرویس دیجیتالی استفاده کرده اید که کار کردن با آن بسیار مشکل بوده باشد یا طراحی آنها بسیار ضعیف بوده باشد؟ تجربه های خود را با ما و دیگران در قسمت نظرات به اشتراک بگذارید.



سلام ضمن تشکر و قدردانی بابت مطالب خوب پ آموزندتون